xpreborn
Apprentice 1.0
Selamat sore, izin bertanya
Sumber script :
Kemudian saya modif menyesuaikan dengan kebutuhan :
JS datamap.js :
html datamap.html :
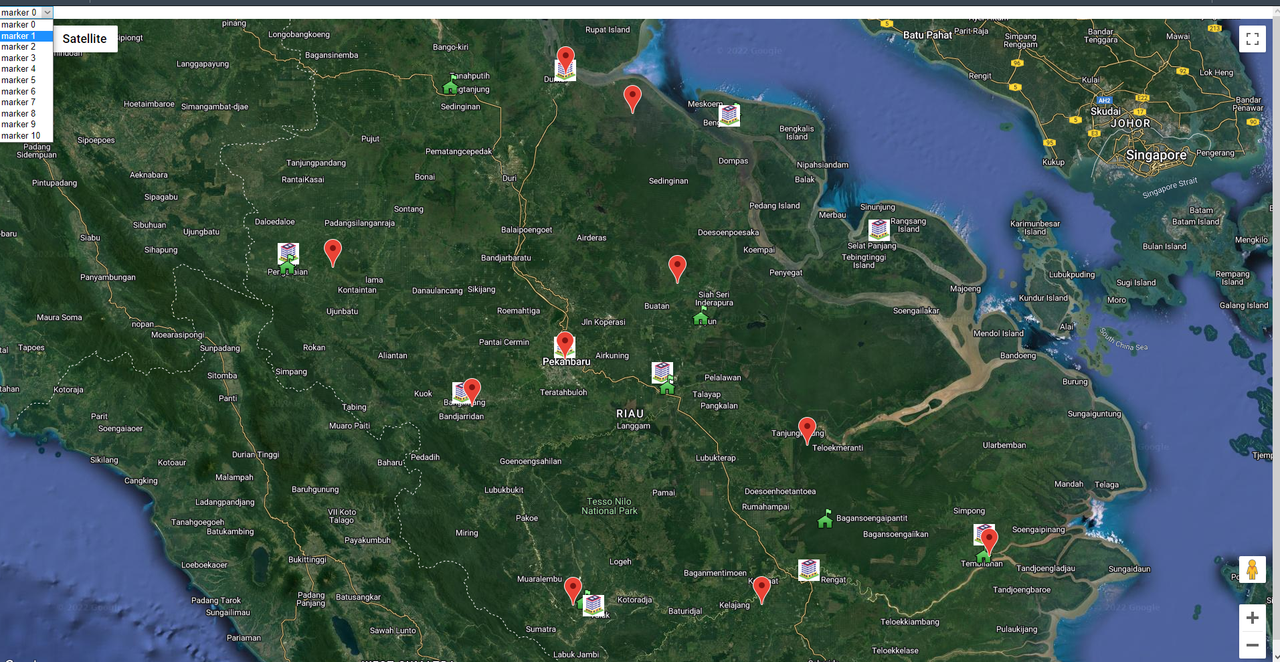
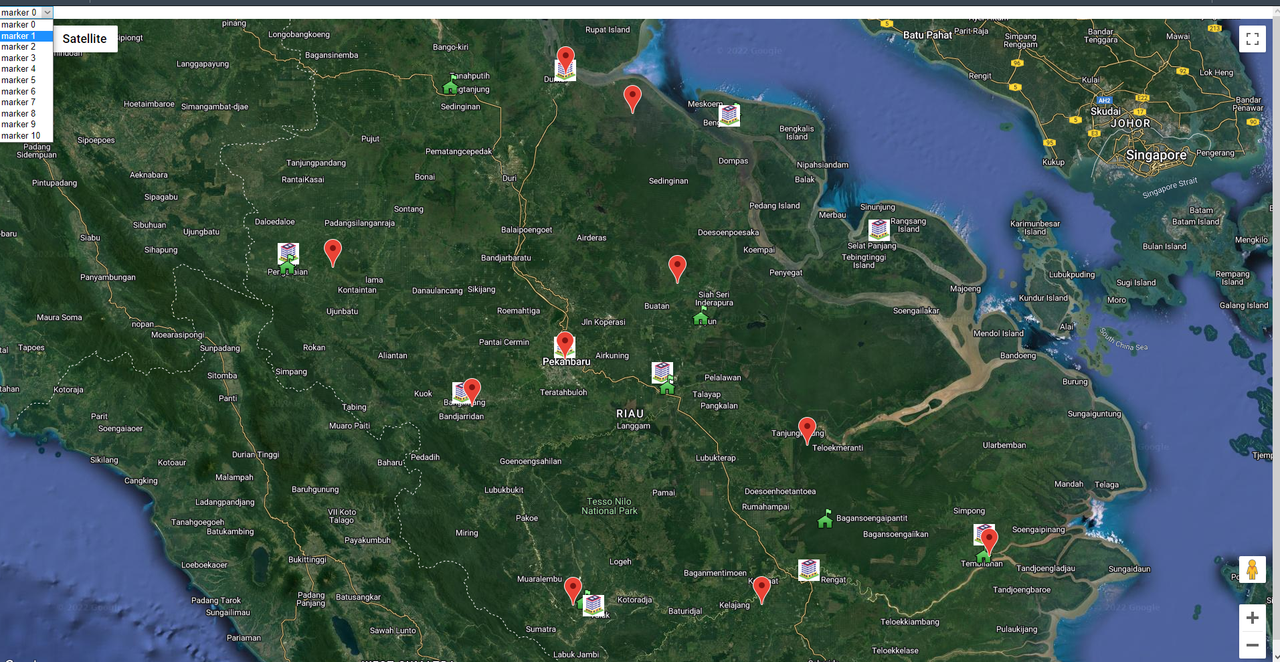
Hasilnya :

Pertanyaannya :
1. Bagaimana caranya agar nama dropdown opsinya bisa saya rubah static sesuai dengan nama lokasi? Saat ini namanya marker+angka 0 berurut sampai 10
2. Bagaimana caranya agar nama lokasi di tiap-tiap placemarknya nampil seperti halnya saat saya add di google earth, tidak hanya nampil icon seperti ini saja tapi icon+nama lokasi
Sebelumnya saya ucapkan terimakasih banyak untuk semua masukan yang ada
Sumber script :
Code:
https://stackoverflow.com/questions/39082257/google-maps-javascript-api-custom-controls-drop-downKemudian saya modif menyesuaikan dengan kebutuhan :
JS datamap.js :
Code:
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 12,
mapTypeId:google.maps.MapTypeId.HYBRID,
scrollwheel: true,
center: { lat: 41.876, lng: -87.624 }
});
var georssLayer = new google.maps.KmlLayer({
url: 'datamap.kml'
});
georssLayer.setMap(map);
function addMarker(feature) {
var marker = new google.maps.Marker({
position: feature.position,
map: map
});
}
function addOption(feature, i) {
var name = 'marker ' + i;
var option = '<option value="'+ i +'">' + name + '</option>';
document.getElementById('dropdown').innerHTML += option;
}
function selectOpion(selectElm) {
var i = Number(selectElm.value);
map.setCenter(features[i].position);
map.setZoom(10);
}
google.maps.event.addDomListener(document.getElementById('dropdown'), 'change', function(e) {
selectOpion(this);
});
var features = [{
position: new google.maps.LatLng(1.5252265, 101.7205939),
}, {
position: new google.maps.LatLng(-0.4938175, 101.47658145000001),
}, {
position: new google.maps.LatLng(0.32034099999999993, 101.06136349999998),
}, {
position: new google.maps.LatLng(1.68450545, 101.4448306),
}, {
position: new google.maps.LatLng(0.5137912, 101.441176),
}, {
position: new google.maps.LatLng(-0.49255899999999997, 102.24846645),
}, {
position: new google.maps.LatLng(-0.293274, 103.18415300000001),
}, {
position: new google.maps.LatLng(0.16251709999999997, 102.43564895),
}, {
position: new google.maps.LatLng(2.0708884499999995, 100.80535549999999),
}, {
position: new google.maps.LatLng(0.8932599499999999, 100.49054645),
}, {
position: new google.maps.LatLng(0.828033, 101.90484455),
}];
for (var i = 0, feature; feature = features[i]; i++) {
addMarker(feature);
addOption(feature, i);
}
}html datamap.html :
Code:
<html>
<head>
<title>Percobaan load data google earth di web</title>
<script src="datamap.js"></script>
<style>
#map {
height: 100%;
}
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<select id="dropdown"></select>
<div id="map"></div>
<script async
src="https://maps.googleapis.com/maps/api/js?key=<API-KEY>&callback=initMap">
</script>
</body>
</html>Hasilnya :

Pertanyaannya :
1. Bagaimana caranya agar nama dropdown opsinya bisa saya rubah static sesuai dengan nama lokasi? Saat ini namanya marker+angka 0 berurut sampai 10
2. Bagaimana caranya agar nama lokasi di tiap-tiap placemarknya nampil seperti halnya saat saya add di google earth, tidak hanya nampil icon seperti ini saja tapi icon+nama lokasi
Sebelumnya saya ucapkan terimakasih banyak untuk semua masukan yang ada

