JogjaKlatenPP
Beginner 2.0
Dalam rangka memasyarakatkan penggunaan qr code di Indonesia, ini saya share api qrcode.
Format:
jika ingin berwarna selain hitam putih:
Contoh penggunaan api qr code:
bisa dikembangkan lebih lanjut untuk format SMS, Phonebook, GPS, Event, dll. Kode silahkan cari sendiri
Mau langsung dipasang di sidebar blog bisa menggunakan javascript. Contoh:
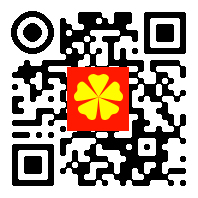
Contoh berwarna merah:
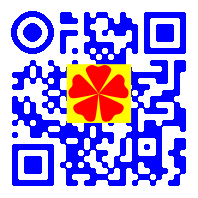
Contoh berwarna merah dengan latar cyan:
Tips:
- Gunakan warna dan background yang kontras gelap terangnya agar tetap mudah di scan
- Semakin sedikit isi data, semakin mudah di scan
- Konversi menjadi vektor jika akan dicetak ukuran besar. Saya biasanya pakai Corel dengan tool trace»outline»detailed logo
Format:
Code:
http://qr.my.to/urlencode(isi_data)jika ingin berwarna selain hitam putih:
Code:
http://qr.my.to/urlencode(isi_data)/(hex warna)/(hex background)Contoh penggunaan api qr code:
Code:
url= http://qr.my.to/http%3A%2F%2Fwww.diskusiwebhosting.com
wifi= http://qr.my.to/WIFI%3AT%3AWEP%3BS%3ARestoSpot%3BP%3Asantaisaja%3BH%3Afalse%3B
bitcoin = http://qr.my.to/bitcoin%3A1dice8EMZmqKvrGE4Qc9bUFf9PX3xaYDp%3Famount%3D0.1Mau langsung dipasang di sidebar blog bisa menggunakan javascript. Contoh:
Code:
<script type="text/javascript">
document.write('<img src="http://qr.my.to/'+encodeURIComponent(window.location.href)+'">');
</script>Contoh berwarna merah:
Code:
url= http://qr.my.to/http%3A%2F%2Fwww.diskusiwebhosting.com/ff0000Contoh berwarna merah dengan latar cyan:
Code:
url= http://qr.my.to/http%3A%2F%2Fwww.diskusiwebhosting.com/ff0000/00ffffTips:
- Gunakan warna dan background yang kontras gelap terangnya agar tetap mudah di scan
- Semakin sedikit isi data, semakin mudah di scan
- Konversi menjadi vektor jika akan dicetak ukuran besar. Saya biasanya pakai Corel dengan tool trace»outline»detailed logo