hehehe. maaf kalau bahasanya blepotan & ini bukan ahlinya di design web
1. Buat folder theme baru pada path /app/views/client (misal folder saya kasih nama blesta)
2. kopikan isi folder theme default (theme default adalah pada folder bootstrap) pada folder theme yang baru kita buat
jadi ada 2 folder seperti ini
https://prnt.sc/10pj5oe
3. masuk pada folder theme yang baru kita buat untuk theme yang baru, buka file config.json
ganti nama theme, agar tidak bingung saat memilih theme pada admin area.
Captured with Lightshot

prnt.sc
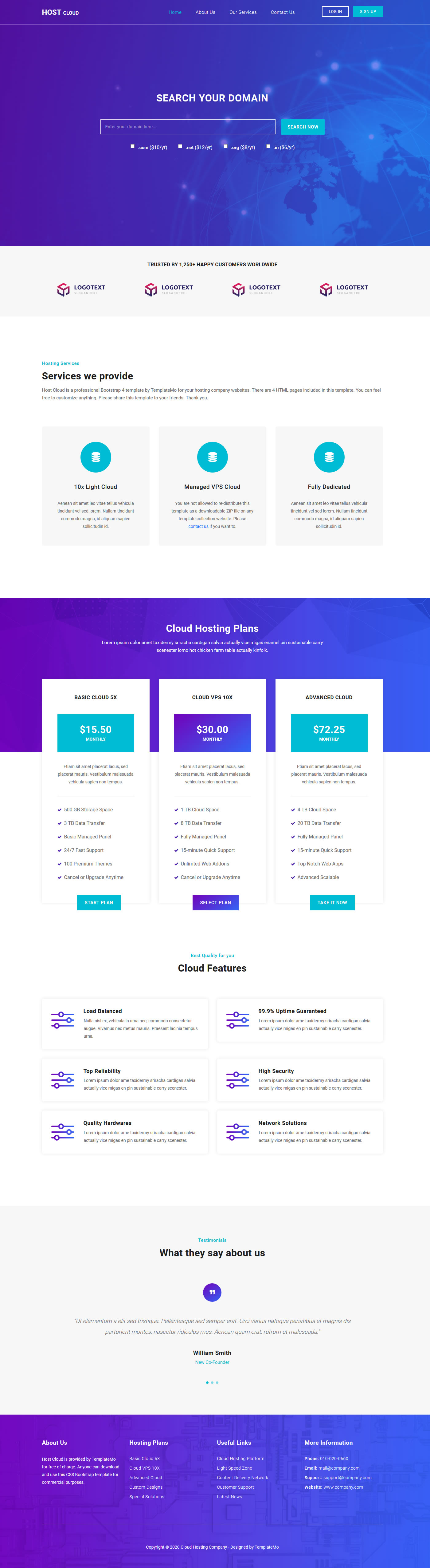
4. buka theme yang baru kita download tadi (
https://templatemo.com/tm-541-host-cloud)
gambar isi theme html baru
Captured with Lightshot

prnt.sc
kopikan 2 folder yang saya beri kotak merah pada folder theme baru (folder theme baru contoh saya adalah blesta).
5. untuk editing theme hanya terletak pada satu file yaitu structure.pdt
OK. sampai sini dulu.... habis ini saya lanjut


templatemo.com












